১। আপনাকে কম্পিউটার এ একটি ফোল্ডার create করতে হবে

২। কোড এডিটরে open করতে হবে ।
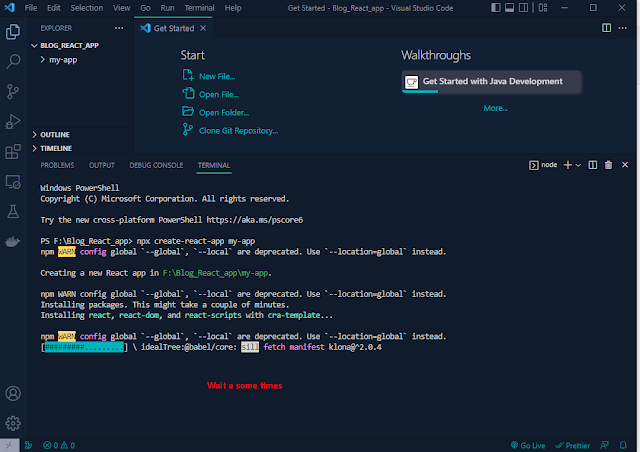
npx create-react-app my-app
my-app এর জায়গায় আপানার মনের মতো project এর নাম ব্যবহার করতে পারবেন । যেই নাম ব্যবহার করবেন সেটাই হবে আপনার project এর নাম । নাম দিয়া কিবোর্ডের এন্টার চাপুন। অপেক্ষা করুন ৪ নম্বর ধাপ না আসা পর্যন্ত ।

অপেক্ষা করুন...
৪। Happy Hacking লেখা উঠলে বুজবেন রিয়েক্ট অ্যাপ ইন্সটল শেষ ।
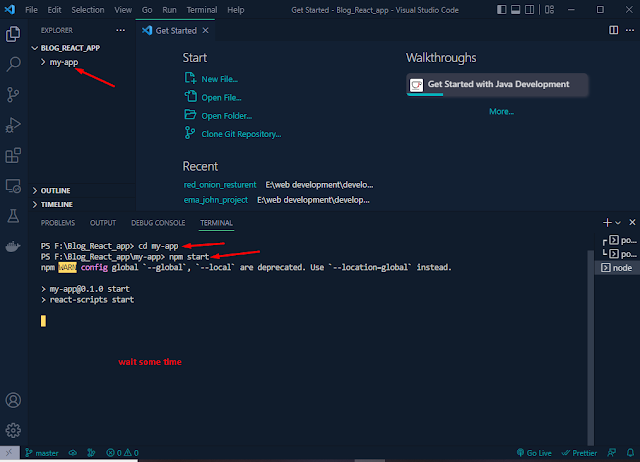
৫ । Change Drictory (CD ) ব্যবহার করে আপনার root folder থেকে project folder এর যেতে হবে । অবশ্যাই my-app এর জায়গায় আপনের ব্যবহিত project name টি ব্যবহার করুন।
cd (Your project Name )
আমার প্রোজেক্ট নাম যেহেতু my-app তাই আমি দিবো ঃ cd my-app এন্টার চাপুন ।
৬। npm start লিখে এন্টার এ হিট করার সাথে সাথে আপনার কাঙ্খিত React project টি default browser এ open হবে ।
npm start
৭ । কিছু সময় অপেক্ষা করার পর React project টি default browser এ http://localhost:3000/ open হবে । আপনাকে React এর জগতে স্বাগতম । যদি অপেন হয় বুজেবন আপনার প্রোজেক্ট টি ইন্সটল হয়েছে । যদি না হয় আবার নিউ প্রোজেক্ট এর নাম দিয়া চেস্টা করুন হবেই । একবার না পারলে ১০ বার চেস্টা করুন হবেই হাল ছাড়বেন না ।
নোটিস : কোন কিছু change or update করার জন্য অব্যশই src
folder এর মধ্যে App.js ফাইলটি change বা update করুন ।






Post a Comment